Every now and then, you need to run a website audit—a full analysis of your site’s level of search visibility. It gives you a deeper understanding of why your site may not be getting as much traffic as you expect, or as many conversions as you want to have.
But keeping up with Google’s ever-changing SEO algorithm can be a humongous task, especially if you’re maintaining a website with hundreds and thousands of pages.
Fortunately, you don’t have to do a website audit manually. Try out the following 3 best tools for website audits tools and save a lot of time and resources in the process.

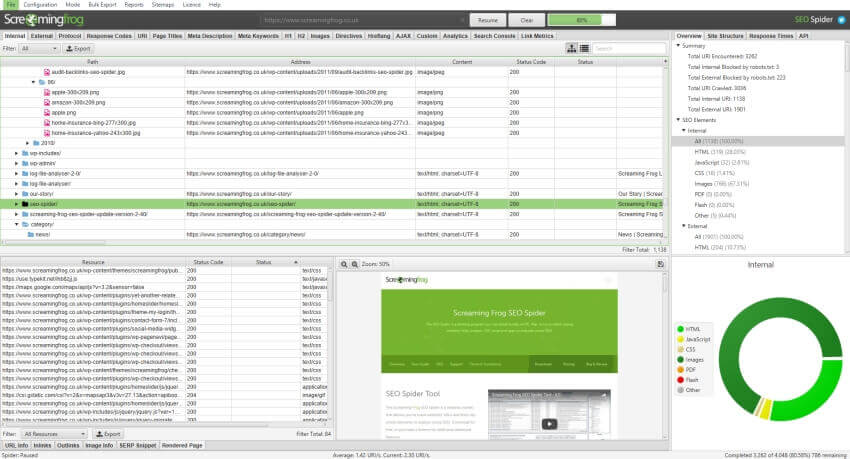
Screaming Frog is one of the most popular website audit tools around. Specifically, it crawls your websites’ URLs and fetches key elements—like links, response codes, metadata, and the like—so that you can conduct your SEO audit.
Best of all, it’s free for the first 500 pages you need to crawl. It’s perfect for small websites that don’t have lots of pages.
Here are some Screaming Frog features you should take advantage of:
A website with a lot of 404 error codes will rank poorly on Google and other search engines, as it isn’t seen as a reliable source. What you need to do is redirect these 404s to improve the quality, functionality, and rankings of your pages.
To find these pages using Screaming Frog, click on the “Response Codes” tab to get a list of all the response codes on your site. Sort the codes by number by clicking on the Status Code column on the right side. You’ll then have a list of all 404 errors that you should change to 301 redirects.
People only see your pages’ meta titles and meta descriptions once they conduct a Google search. That’s why you need to make sure that they’re informational, action-oriented, and concise.
Screaming Frog checks your metadata when you click on the “Page Titles” and “Meta Description” tabs. To ensure they’re optimized for search engines, the titles should be between 50-65 characters, while descriptions should be 160 characters, max. They should also have a strong call to action.
Also, check for any missing, duplicate, or multiple H1 tags.

Does your site have long URLs with strange characters and unusual parameters? Don’t be surprised if they’re not ranking; Google can’t crawl and rank those. They also look spammy and confuse readers, making for poor user experience.
Check your URL structure by going to the “URI” tab, then checking if there are any duplicate URLs. For these, you can canonicalize the pages or use a 301 redirect.
As for the actual URLs, make sure that they:
If your pages take more than two seconds to respond, chances are your visitors leave the site without even checking out what you’re offering.
Check your site speed with Screaming Frog by clicking on the “Internal” tab and looking at the “Response Time” column.
For all you know, your pages are not being properly indexed by Google, leading to ranking problems. Screaming Frog shows you these blocked pages due to robots.txt and “nofollow” tags.
Click “Response Codes” and “Blocked by Robots.txt” to see these pages. You can also look under “Directives,” then click, “Noindex.”
Your pages crawl depth is the number of clicks it takes to get to that page from the homepage. The higher the crawl depth, the harder it is for a page to be crawled, indexed, and ranked.
To check for abnormally high crawl depths, go to the “Internal” tab and check the “Crawl Depth” column. You can sort it from lowest to highest and vice versa.
Making your site easier to be crawled helps your users navigate better through your website, thus converting more visitors to customers.

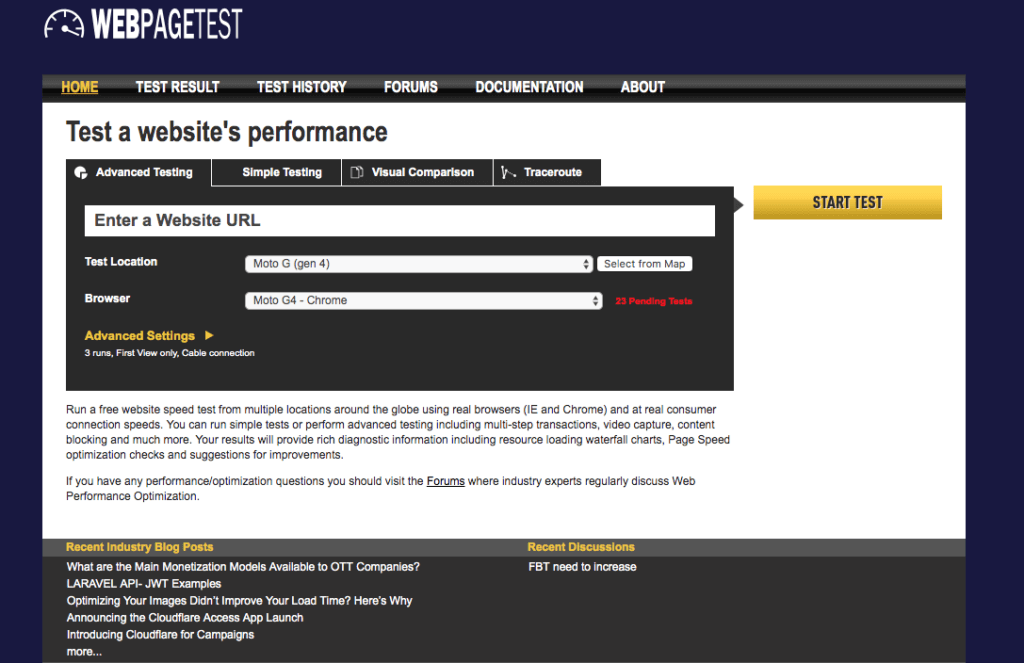
Another free SEO tool that you can use to measure and improve your site performance is WebPageTest. It analyzes your web pages for loading and speed efficiency, as well as shows you any good or bad aspects of your web pages.
WebPageTest is entirely free and is open sourced under the BSD license. It can be a bit complicated to navigate, but once you get the hang of it, you’ll discover a lot of useful features like the following:
You can test your site performance in 40 different regions around the world using the Test Location option. It comes in handy because the speed and reliability off your tests vary depending on location.
You can also customize the browser you’re using on both desktop and mobile, allowing for more accurate results.
Is your website loading quickly? One way to know that is by checking the “First Byte” metric.
You want to see a number that’s not more than 200-400 ms. HTML documents usually load fast; it’s the files, images, and JavaScript that take a lot of time to load.
Another metric to check is the “Fully Loaded” metric, which shows the point at which every element on the page is done loading.
A lot of websites are intentionally designed to have a fast document complete time so that users can immediately interact with the page. However, these are done at the expense of a slower, fully loaded time, which means that extra stuff is still loading in the background while the user is interacting with the page.
WebPageTest’s waterfall charts help you know the cause behind the slowness of your site. It is presented as a graph of the resources loaded by your browser to render a webpage.
Though there are many ways to interpret a waterfall chart, here’s the basic premise: The wider the chart, the slower your page loading speed is. The taller the chart, the more resources it loads.
Selecting the “Capture Video” textbox when you conduct your website audit through WebPageTest generates a filmstrip that shows you exactly what your user would see when they load your site using the parameters you provided. It’s especially helpful when trying to see how your site loads in different locations.
To access your video, click the “Summary” tab on your test result. You’ll see the “Watch Video” link when you scroll down.
If your site has a slow time to first byte, you’ll notice a significant delay at the start of the video.
You can even compare your site’s loading speed to your competition. Simply use the URL of your competitor and compare up to nine simultaneous videos.

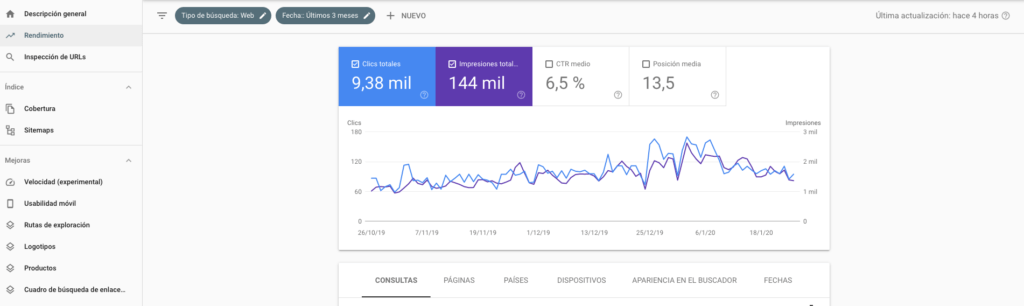
Formerly known as Google Webmaster Tools, Google Search Console is another free service that allows you to learn valuable information about your website and the people who visit it.
You can use it to find out how many people are visiting your site, if they’re using mobile or desktop, and which pages are most popular. Google Search Console also allows you to fix errors, submit a sitemap, and create a robots.txt file for your website.
Here are some ideas on how to use Google Search Console for your website audit:
With Google Search Console, you can check how Google is indexing the pages of your website in the Index Coverage area.
You can also find out about site and URL errors so that you know if your website is generating page errors for your visitors. Too many 404 errors in your site can hurt your rankings.
Google Search Console will also tell you if you have problems with your metadata, such as duplicate titles and meta description fields.

The speed of your page loading time is one of the essential considerations in search engine rankings.
Google Search Console helps you speed up your site on all devices with PageSpeed Insights. It analyzes the performance of your website and provides suggestions on how you can improve it.
Another tool that you can pair up with Google Search Console is Google Analytics, which measures behavior across websites, apps, and devices to help you make informed and data-driven decisions.
Developing mobile-friendly or responsive websites is no longer just an option these days; it’s a necessity. Google has switched to mobile-first indexing, which means that the mobile-friendliness of a site is a significant decision in page rankings.
Google Search Console evaluates your site’s mobile usability and points out any errors you might want to fix.
With Google Search Console, you can see if there are any blocked resources on your site that Google might be unable to access, preventing it from being indexed correctly.
You may also look at the Crawl stats to see if Googlebots are crawling your site regularly.
You can also track target keywords’ performance with the Search Queries report. It reveals how Google is interpreting your site content—a valuable insight on how your page is being ranked.
Using these tools for your website can open new opportunities for improving your site content, quality, speed, and performance. You can integrate these with other website audit tools for more comprehensive insights, helping you optimize your pages better and make them rank on the first page of search engine results.